Hace algunos años, creo que 2012 o 2013 descubrí Laravel, un framework de PHP que poco a poco iba popularizándose, debo reconocer que en ese momento sólo miré algunas de sus características, pero me contuve de utilizarlo, dado que no podía confiar en un paquete que embebía en el tanta responsabilidad, la estructura de control, la autogeneración de archivos o el control de sesión de usuario. Claro, siempre que la fobia sale a flote, se debe a una muy mala experiencia, y me costaba confiar en los autogeneradores de código, ya que hace muchos más años atrás alguna vez use dreamweaver de adobe, y debo decir que me dejó traumado, posteriormente me certifiqué en .NET y mismo caso, si bien su IDE autogenera interfaces con drag & drop, el código que va quedando tras ello es una carnicería con poca higiene, hace mucho tiempo no desarrollo en .NET, por ello creo que hoy todo eso debe estar subsanado de varias maneras.
Volviendo a Laravel, no le di oportunidad de convencerme, dado que me negué a usarlo por los puntos anteriormente mencionados y continuaba programando y teniendo control total de cada línea de código de los proyectos que desarrollábamos como equipo.
Pasaron los años y la popularidad de Laravel explotó, ya me era imposible ignorar ese framework del que todos hablaban, entonces me dispuse a instalarlo para probarlo, debo reconocer que lo odiaba, ya que tenía demasiadas acciones muy encapsuladas y eso significaba para mi entregar control a otro, no puedo vivir sin controlar mis desarrollos, jaja. Pasaron los días y este framework comenzó a conquistar poco a poco mi gusto por el uso de frameworks, dada la experiencia que traigo conmigo, no me era difícil entender los conceptos que implementaba este y poco a poco fui dominando los métodos, combinándolo con otros paquetes para más funciones.
Llego un momento en el que decidí probarlo para un proyecto real y quedé sumamente sorprendido por la aceleración que aportó al desarrollo, el scaffold que incluye ayuda demasiado, el código se mantenía bien estructurado y aportaba un gran apoyo para el debugging. Avanzando ya con el proyecto, me dije, si esto autogenera código, ¿por qué no autogenera módulos completos? si la mayoría de los CRUD son un estándar muy básico: listar, agregar, modificar y borrar, entonces comenzó mi aventura en buscar un paquete que hiciera esto.
Son decenas o cientos de paquetes los que autogenerar módulos CRUD, los hay desde los que apoyan la parte visual, los que aportan interfaz gráfica para crearlos o bien los que por medio de comandos pueden levantar la estructura básica, sólo mencionaré algunos de los que probé:
Voyager: No me gustó, ya que es un CMS que entrega herramientas visuales para generar nuevos módulos, pero no aporta demasiado control a las acciones, validaciones y estructuras en general de módulos. Si eres un aficionado a la programación y quieres experimentar con algo que te ayude a generar módulos de manera fácil, este paquete te puede ayudar, pero de igual manera debes saber instalar Laravel, usar composer y de ser necesarios montar/configurar un servidor web.
Laravel Generator (by InfyOm): Un paquete simple, me gustó, apoyaba bien en autogenerar código desde un archivo json que contenía la estructura del migration y te generaba explícitamente la estructura completa del CRUD, desde ahí tu debías aportar todo tipo de detalles extra, eso sí, si querías agregar nuevos campos, tenías que comenzar el proceso nuevamente o controlar tú los cambios (lo que deja fuera el uso del archivo json), por eso es sumamente importante tener la estructura de las tablas casi completa al inicio.
Comienza mi amor con Laravel y los autogeneradores de CRUDs
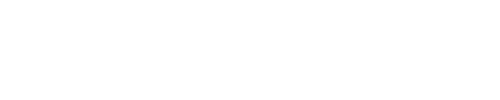
Backpack: Como seguía con los experimentos de autogeneradores de CRUDs, llegué a Backpack, lo instalé y me enamoré de la estructura simple y en general limpia que tenía. Tuve que formatear mis conocimientos de los paquetes autogeneradores anteriores, ya que este en general no autogeneraba archivos, sino que lo hacía en línea, es decir tomaba la información del migration y generaba el CRUD, pero on the fly, desde ahí mediante métodos puedes agregar, ocultar o eliminar campos, si necesitas filtros para la lista, los incluye, si necesitas tener un campo para subir archivos, lo incluye, si necesitas trabajar con una tabla personalizada, lo incluye, si necesitas un campo que no existe, lo creas y lo agregas al paquete, si requieres cambiar la interfaz base del paquete, publicas las vistas y las cambias, de momento toda función común y otras no tan comunes van contenidas en el paquete, si bien para uso comercial no es gratis, la licencia vale todo el ahorro de tiempo que genera, de igual manera se puede probar de manera gratuita y si el proyecto es sin fines comerciales se puede usar sin problemas.
Mi grano de arena
Hace algunas semanas, estaba jugando con Backpack y creando un campo personalizado que tuviera todas las funciones de un invoice, comencé editando el campo tabla que trae el paquete, y me causo gracia que de todo el proyecto fuera el único archivo que usara Angular, comenté ese detalle con un compañero de trabajo. Pasaron las semanas y el me envía un “issue” de github del paquete, donde el creador agrega a la lista “migrar campo tabla de Angular a jQuery”, ya que no existía razón alguna para usar Angular y que la migración natural debía ser desde jQuery a Vue.js en un futuro, mi compañero me recordó que era lo mismo que yo había dicho algunas semanas antes y yo le respondí, haría el cambio como aporte si tuviera tiempo.
Mientras iba camino a mi casa, me puse a pensar una frase de la serie Dark, donde dicen algo así como “…tú no tienes al tiempo, el tiempo te tiene a ti…”, la cual me marcó tanto que cuando llegué a casa hice un fork del proyecto y como conozco jQuery hace tantos años y lo domino bastante bien me puse manos a la obra y en unas 2-3 horas realicé el cambio de librería, además de mantener totalmente la estructura de datos de hoy, es decir, quienes usen el campo anterior con angular no debían hacer ningún cambio para operar con el campo jQuery que programé. Tuve que recuperar mi contraseña de github, ya que nunca la uso, pues en el ámbito laboral uso Bitbucket, una vez hecho el commit, realicé mi primer Pull Request (PR) al issue que el autor de Backpack había abierto, luego de algunas horas recibo la notificación de que mi aporte había sido aprobado y harían el merge a la versión 4. Backpack ya está ad portas de su versión 4 y se incluyen grandes cambios en el, hará en conjunto con Laravel un entorno de herramientas muy potentes para el desarrollo en PHP.
Bienvenido al equipo
Como consecuencia de mi aporte directo a la comunidad del proyecto fui invitado como miembro de la organización Backpack for Laravel donde somos 179 miembros que aportan con el desarrollo del paquete 🙂