Para quienes trabajamos con WordPress ya sea en desarrollos personales o de índole comercial, siempre es importante crear script o adaptaciones que sean actualizables, hace algún tiempo, cuando realizabas cambios a un theme comprado o gratuito era muy difícil realizar una actualización automática en este si es que el desarrollador del theme lanzaba cambios importantes, para ello el equipo WordPress desarrollo el concepto de child theme, esto es una extensión al theme base, en el cual podemos mover las hojas de estilo a nuestro antojo, agregar o cambiar funciones del theme, reemplazar secciones completas, etc.; lo mejor de lo anterior es que si el desarrollador lanzaba una actualización al theme base, no tendríamos ningún problema y podríamos actualizar sin pisar nuestros cambios 🙂 clientes contentos y un sin números menos de dolores de cabeza para los desarrolladores. Ahora te enseñaré con simples pasos como crear un child theme.
1) Navegamos a la carpeta “themes” de nuestro WordPress, en general la ruta completa sería esta: public_html/wp-content/themes
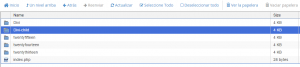
2) Creamos una carpeta nueva llamada “theme-child”, en mi caso será “Divi-child” (ver imagen), esto porque estoy creando un child para el theme Divi.
3) Creamos un nuevo archivo y lo llamamos “style.css”, dentro de este escribiremos el siguiente código:
[css]
/*
Theme Name: Mi primer child-theme
Theme URI: http://www.elegantthemes.com/gallery/Divi/
Description: Este es el primer child-theme que hago con la ayuda de nosoynerd.cl
Author: Yo mismo
Author URI: http://www.nosoynerd.cl
Template: Divi
Version: 1.0.0
*/
@import url(“../Divi/style.css”);
/* Aquí comienzan mis cambios
——————————————————- */
.mi-clase { color: #5bbc26; font-weight: 300; }
[/css]
Ahora les explico que significa cada línea:
Theme Name: es el nombre que le daremos a nuestro child theme, puede ser el que quieran.
Theme URI: es la URL de la galería del theme, puede ser la del original si lo desean.
Description: El texto que mejor describa tu child theme.
Author: Tu nombre, nick, apodo, etc.
Author URI: URL del autor 😉
Template: ESTO ES IMPORTANTE, debe ser el nombre del theme padre, busquen como está escritor en el style.css del theme original.
Version: Nos sirve para mantener un control de versiones de nuestra creación.
@import url(“../Divi/style.css”); Está línea debe estar apuntando al style.css del theme padre, lo que hará sera heredar todo el estilo del padre.
Finalmente, lo que sigue bajo “Aquí comienzan mis cambios” es todo el estilo escrito por nosotros para personalizar el theme.
4) Una vez que hayamos finalizado nuestro archivo “style.css”, simplemente lo subimos dentro de la carpeta “theme-child” (ver imagen) que creamos en el paso 2.
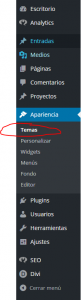
5) Vamos al menú: Apariencia -> Temas, de nuestro WordPress (ver imagen).
6) En esta sección veremos nuestra creación (ver imagen), la activamos y ya, esta hecha la magia, ahora cualquier cambios que hagamos en el código del theme, debemos subirlo a la carpeta que creamos en el paso 2 y no afectaremos en nada al theme padre y podremos actualizarlo tan pronto se lancen actualizaciones de seguridad.
Eso seria todo, quedo atento a cualquier duda.